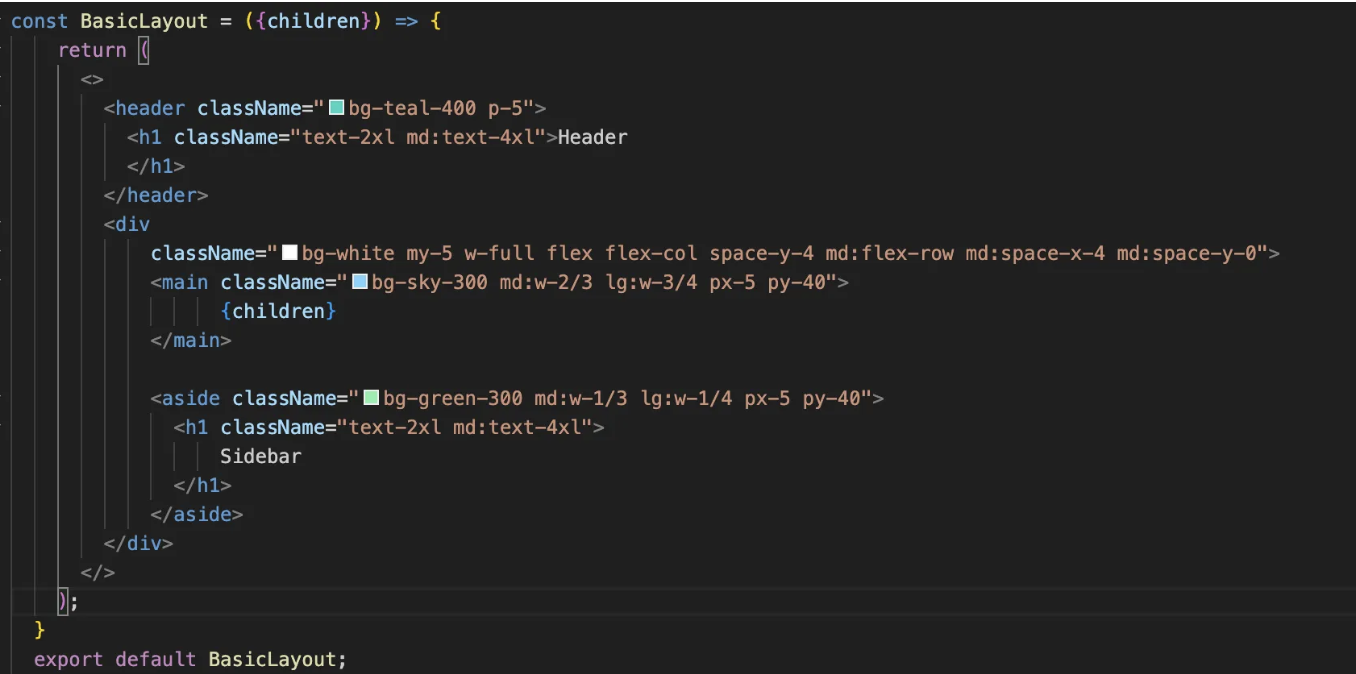
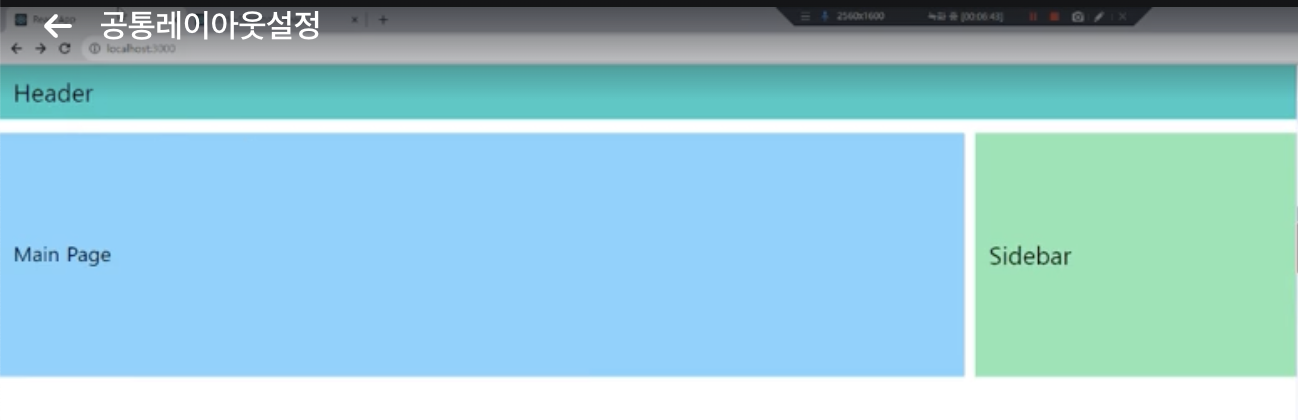
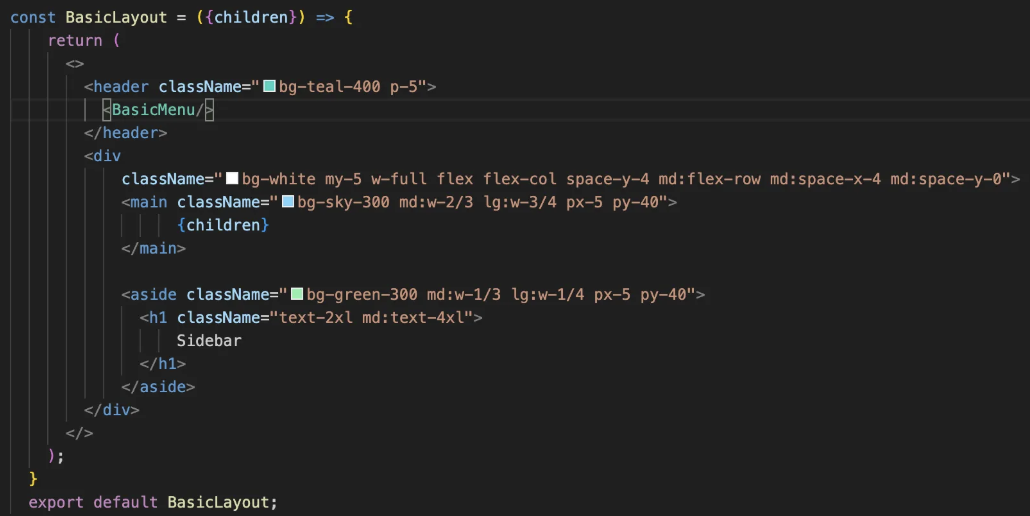
[1] Layout 적용하기

위에를 보면 {children}으로 적용되어 있고
<BasicLayout> 안에 있는 내용이 props.children으로 전달됨
import React from 'react';
import BasicLayout from '../layouts/BasicLayout';
function MainPage(props){
return(
<BasicLayout>
<div className={'text-3xl'}>Main Page</div>
</BasicLayout>
);
}
export default MainPage;
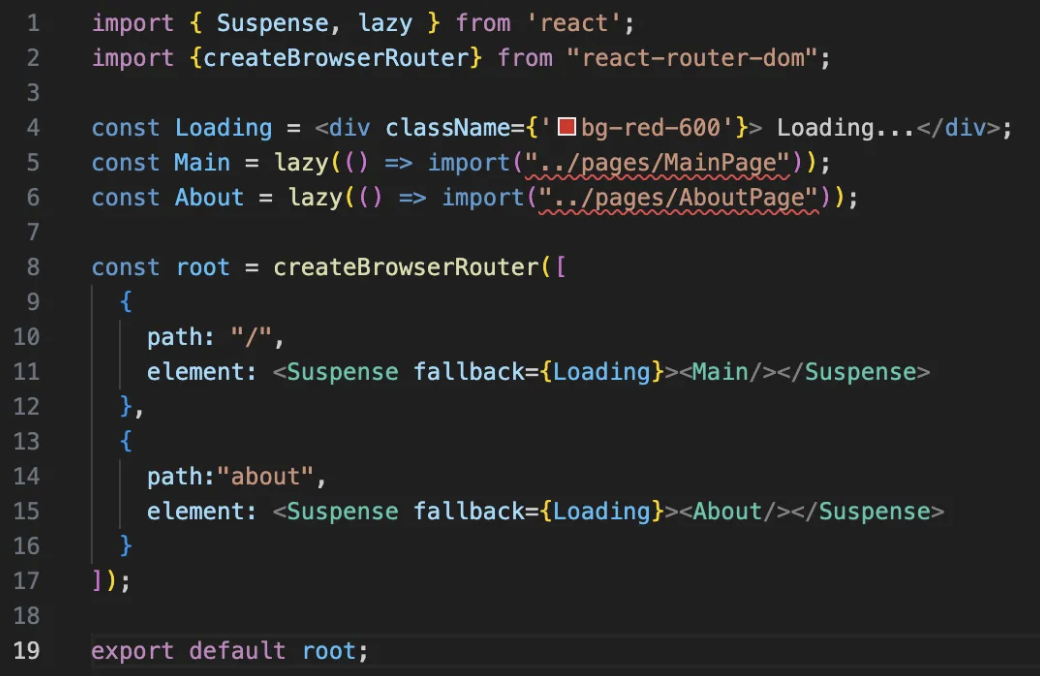
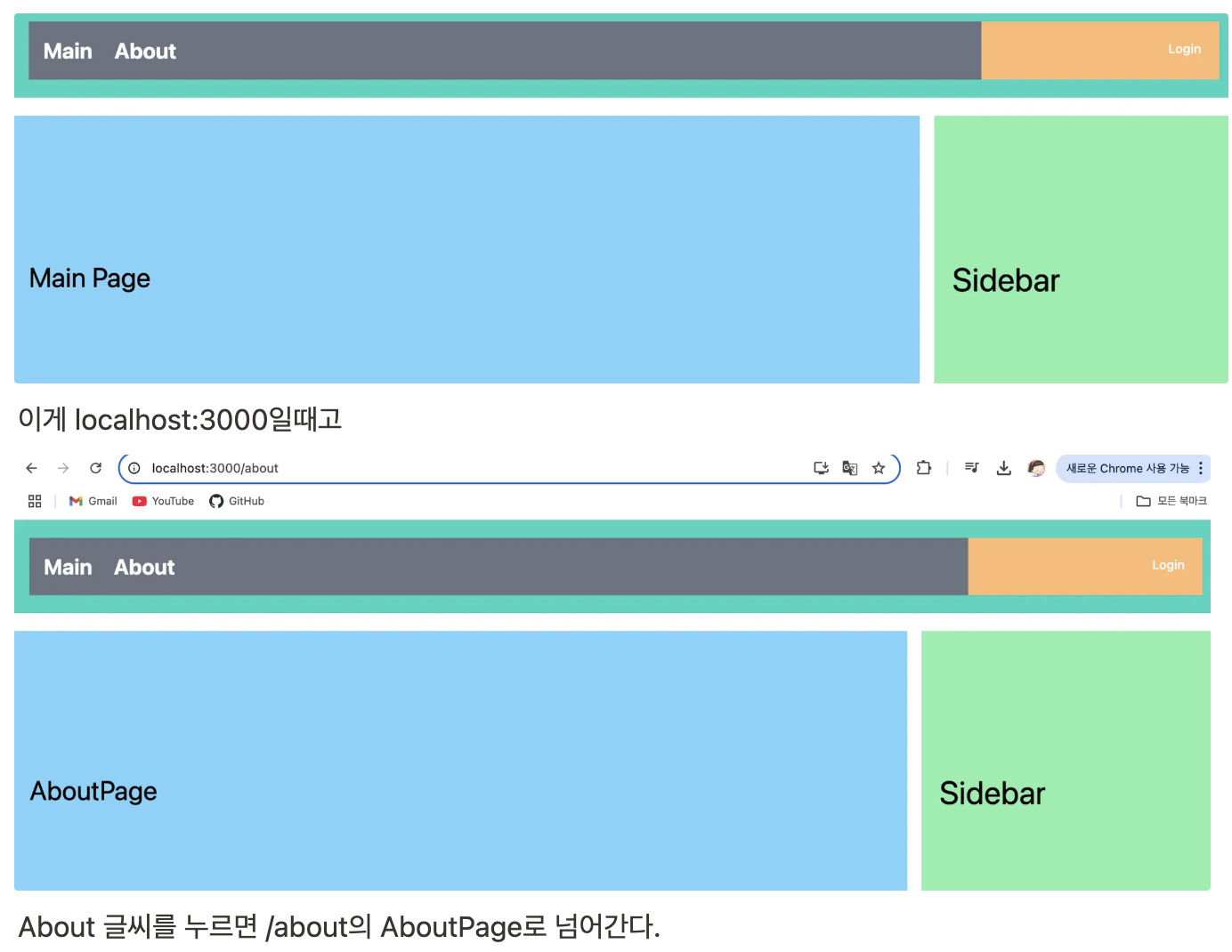
이고 하단처럼 설정해주면 localhost:3000/about하면 Main Page 글씨가 About Page 글씨로 바뀐다.

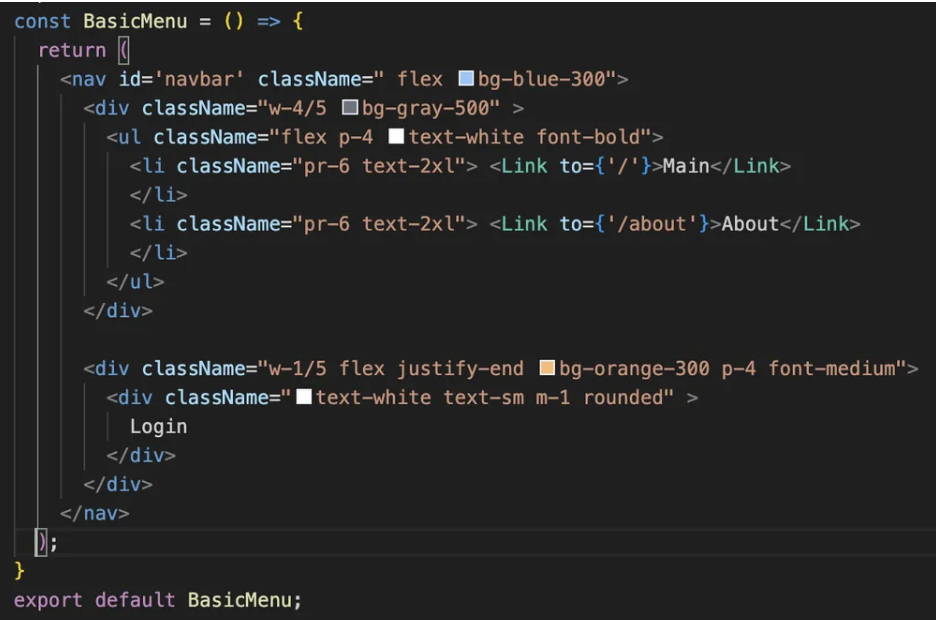
[2] 상단의 바를 누르면 페이지 전환하기

위에 BasicMenu를 정의해주고

이렇게 <BasicMenu/>로 header 대신에 삽입해준다.

'React' 카테고리의 다른 글
| [5] 페이지 이동 & 모달 (0) | 2025.03.07 |
|---|---|
| [4] customHook (0) | 2025.03.06 |
| [3] useParams와 useNavigate (0) | 2025.03.06 |
| [1] ReactRouter 설정 (0) | 2025.03.06 |
