[1] params에 대해

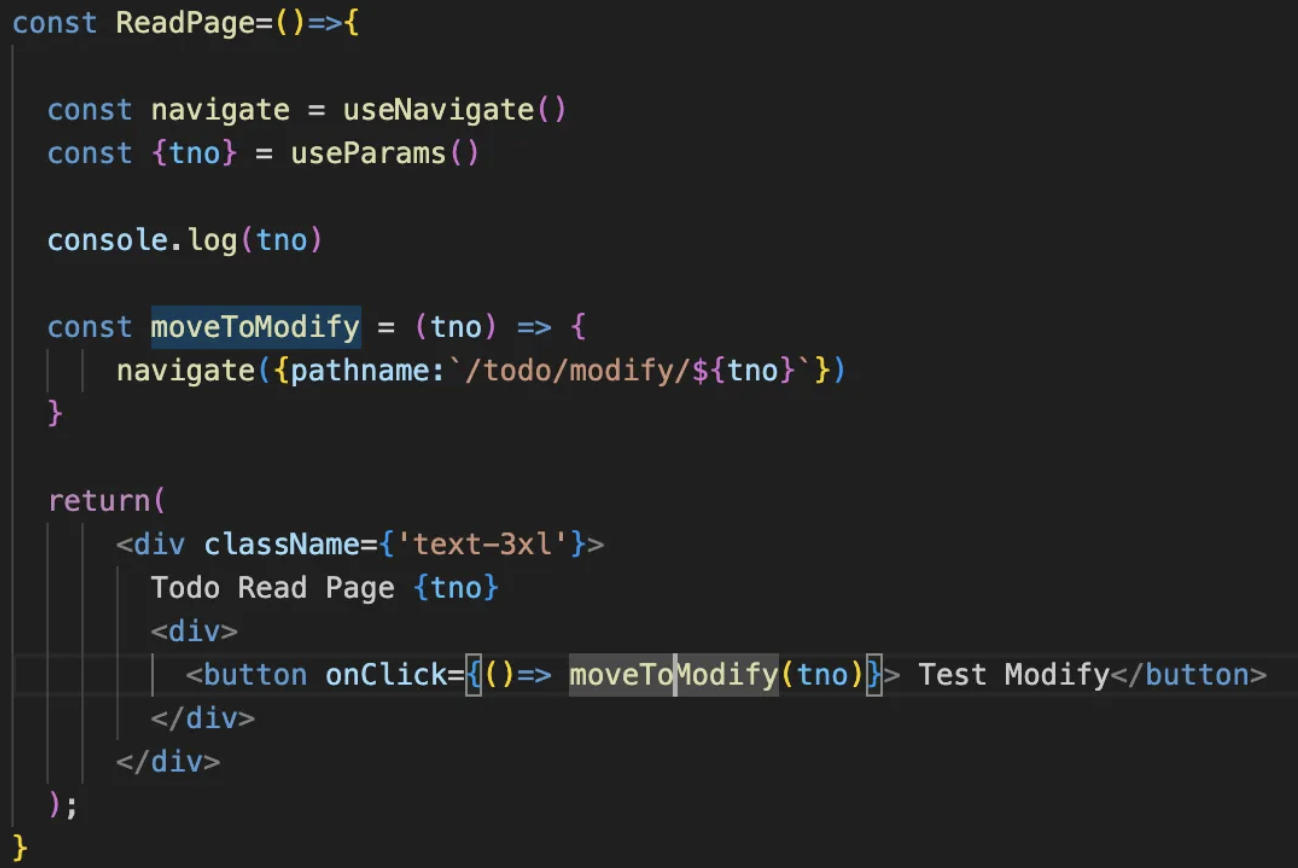
todo/read/13으로 url 하고 Test Modify라는 글자를 누르면
moveToModify로 이동해서 링크 /todo/modify/숫자 로 나온다.
[2] url의 useParams()와 useSearchParams()
1) params: url 경로 변수
ex) http://localhost:3000/todo/read/12?page=3&size=20 에서 12가 param 값이다.
const {tno} = useParams();
console.log(tno);에서 useParams를 사용하면 url에서 /todo/read/:tno 부분의 값을 가져올 수 있음
2) searchParams: 쿼리 스트링, ? 이후의 값
ex) http://localhost:3000/todo/read/12?page=3&size=20 에서 ?page=3&size=20가 쿼리스트링 값이다.
const [queryParams] = useSearchParams();
const page = queryParams.get('page');
const size = queryParams.get('size');
으로 값을 가져온다.
3) read -> modify
만약 navigate({
pathname: `/todo/modify/${tno}`,
search: queryStr // ?page=3&size=2로 유지됨
});
기존) http://localhost:3000/todo/read/12?page=3&size=20
변경) http://localhost:3000/todo/modify/12?page=3&size=20
[3] Axios를 사용한 API 요청 처리 -- 비동기 요청 처리 & 응답 데이터 반환
import axios from 'axios'
export const API_SERVER_HOST = 'http://localhost:8080'
const prefix = `${API_SERVER_HOST}/api/todo`
export const getOne = async (tno) => {
const res = await axios.get(`${prefix}/${tno}`)
return res.data
}
export const getList = async (pageParam) =>{
const {page, size} = pageParam
const res = await axios.get(`${prefix}/list`, {params:{...pageParam}})
return res.data
}1) 백엔드에서 특정 tno에 해당하는 Todo 데이터를 가져옴 -> 비동기 요청 (await axios.get())을 사용하여 API 호출
예를 들어 tno가 5이면 GET http://localhost:8080/api/todo/5이다.
2) 할 일 목록을 가져오는 API 요청 함수 -> pageParam 객체에서 page, size 값을 추출하여 백엔드 API에 전달
GET http://localhost:8080/api/todo/list?page=1&size=10
[4] useEffect와 useState
1) useState: 한 번 상태가 바뀌면, 자동으로 화면이 다시 그려짐 (리렌더링)
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0); // count에 0 넣음
return (
<div>
<p>숫자: {count}</p>
<button onClick={() => setCount(count + 1)}>숫자 올리기</button>
</div>
);
}
export default Counter;값이 변하면 화면이 다시 그려짐(리렌더링)
2) useEffect: 특정 조건이 만족될 때만 실행되는 코드 (어떤 일이 일어나면 자동으로 반응), 서버에서 데이터를 가져오거나, 특정 값이 바뀔 때 실행됨.
import React, { useEffect } from 'react';
function Hello() {
useEffect(() => {
console.log("화면이 처음 켜짐"); // 화면이 처음 나타날 때 실행
}, []);
return <h1>안녕하세요!</h1>;
}
export default Hello;[] 이 부분은 이걸 비워두면 "처음 한 번만 실행" 됐다는 것
[5] 비동기 통신 -- 서버에 데이터를 요청하고 응답오기까지 기다리는 동안 다른 코드가 실행될 수 있음 (비동기 처리)
Promise -- 결과가 나올 때까지 기다리는 약속하는 객체
하단에 getOne(tno).then(data ..)를 통해 받아옴
import React, { useEffect, useState } from 'react'
const initState = {
tno:0,
title:'',
writer:'',
dueDate:'',
complete: false
}
function ReadComponent (props) { 몇 번 todo를 읽을지
const [todo, setTodo] = useState(initState)
useEffect(()=>{
getOne(tno).then(data => {
console.log(data)
setTodo(data)
})
},[tno]); //바뀔 때만 이게 실행됨
return (
<div>
</div>
)
}
export default ReadComponent'React' 카테고리의 다른 글
| [5] 페이지 이동 & 모달 (0) | 2025.03.07 |
|---|---|
| [4] customHook (0) | 2025.03.06 |
| [2] 공동 Layout 동작 (0) | 2025.03.06 |
| [1] ReactRouter 설정 (0) | 2025.03.06 |
